主要为大家详细介绍了原生JS封装Ajax插件,为大家介绍不同域之间互相请求资源的跨域,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
”封装自己的ajax 跨域“ 的搜索结果
我们都知道ajax是不能跨域的,那么怎么实现ajax跨域呢?看了看jquery,当然,jquery封装的很好,$.ajax就可以实现跨域,只需要在参数中配置一下即可,但在这儿,我把它和ajax分开,因为它的原理和ajax的原理还是大不...
本篇文章给大家详细分析了自定义ajax支持跨域组件封装相关的知识点,对此有兴趣的朋友参考学习下。
前言今天给小伙伴开放一个接口方便调试数据,但是老是出现CROS策略阻塞,查询资料后知道了是ajax跨域引起的,以此记录此次解决问题的过程。什么是ajax跨域ajax跨域的原理ajax出现请求跨域错误问题,主要原因就是因为...
Ajax跨域与封装
标签: ajax javascript 前端
问题:在一些浏览器中(IE),由于缓存机制的存在,ajax 只会发送的第一次请求,剩 余多次请求不会在发送给浏览器而是直接加载缓存中的数据。解决方式:浏览器的缓存是根据 url 地址来记录的,所以我们只需要修改 url ...
ajax跨域java
标签: ajax跨域java
ajax跨域java,前台jquery,json格式封装,中文传值问题,后台action层设置。sever层接收,传值中文解码
AJAX跨域问题解决方案详解
标签: ajax
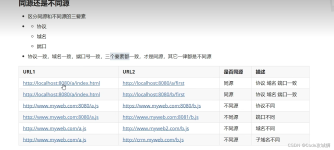
什么是跨域问题? 跨域问题来源于JavaScript的"同源策略",即只有 协议+主机名+...跨域问题是针对JS和ajax的,html本身没有跨域问题。 查看浏览器开发者工具Console报错: Failed to load http://a.a.com:8080/A/...
最近网站新增了一个域名B用于分离不同的功能。...于是就遇到了跨域请求的问题。网上找了许多资料来实现跨域请求。最终预估下来,有两种方案比较靠谱:通过iframe实现和CORS方案初步设想是加载一个域名A的ifram
前言 从刚接触前端开发起,...关于跨域,有N种类型,本文只专注于ajax请求跨域(,ajax跨域只是属于浏览器"同源策略"中的一部分,其它的还有Cookie跨域iframe跨域,LocalStorage跨域等这里不做介绍),内容大概如下: ...
Ajax及跨域请求
标签: javascript ajax 前端
javaScript实现ajax jquery实现ajax ajax跨域请求 jsonp
JQuery Ajax执行跨域请求数据的解决方案今天前端因为需要ajax调用两个不同的项目,请求域不一样,所以涉及ajax跨域的问题 ,其实很简单,具体如下原来的ajax请求如下:$.ajax({type:"post",url:platformUrl +"/...
跨域问题是针对JS和ajax的,html本身没有跨域问题。 查看浏览器开发者工具Console报错: Failed to load http://a.a.com:8080/A/FromServlet?userName=123: No ‘Access-Control-Allow-Origin’
前两天被问到ajax跨域如何解决,还真被问住了,光知道有个什么jsonp,迷迷糊糊的没有说上来。抱着有问题必须解决的态度,我看了许多资料,原来如此。。。为何一直知道jsonp,但一直迷迷糊糊的不明白呢?——网上那些...
Ajax请求中的跨域问题及其解决方案
AJAX的跨域问题使用jQuery封装的JsonP的方式实现跨域------AJAX
ajax请求 var ajax = new XMLhttpRequest(); // 实例化一个ajax请求的对象 ajax.open(method, url, false) // 开启一个ajax请求 第一个参数是请求的方式 可以是get/post 第二个参数是请求的地址 第三个参数是否...
axios的封装和解决跨域问题
什么是跨域问题?...跨域问题是针对JS和ajax的,html本身没有跨域问题。 查看浏览器开发者工具Console报错: Failed to load http://a.a.com:8080/A/FromServlet?userName=123: No 'Access-Control-Allow-Origi.
jquery 库中已经封装了ajax请求的方法。 jquery.ajax([settings])。发请求并且能得知成功还是失败。 type:类型,"POST"或者"GET",默认是"GET"。 url:发送请求的地址。 data:是一个对象,连同请求...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地